Design

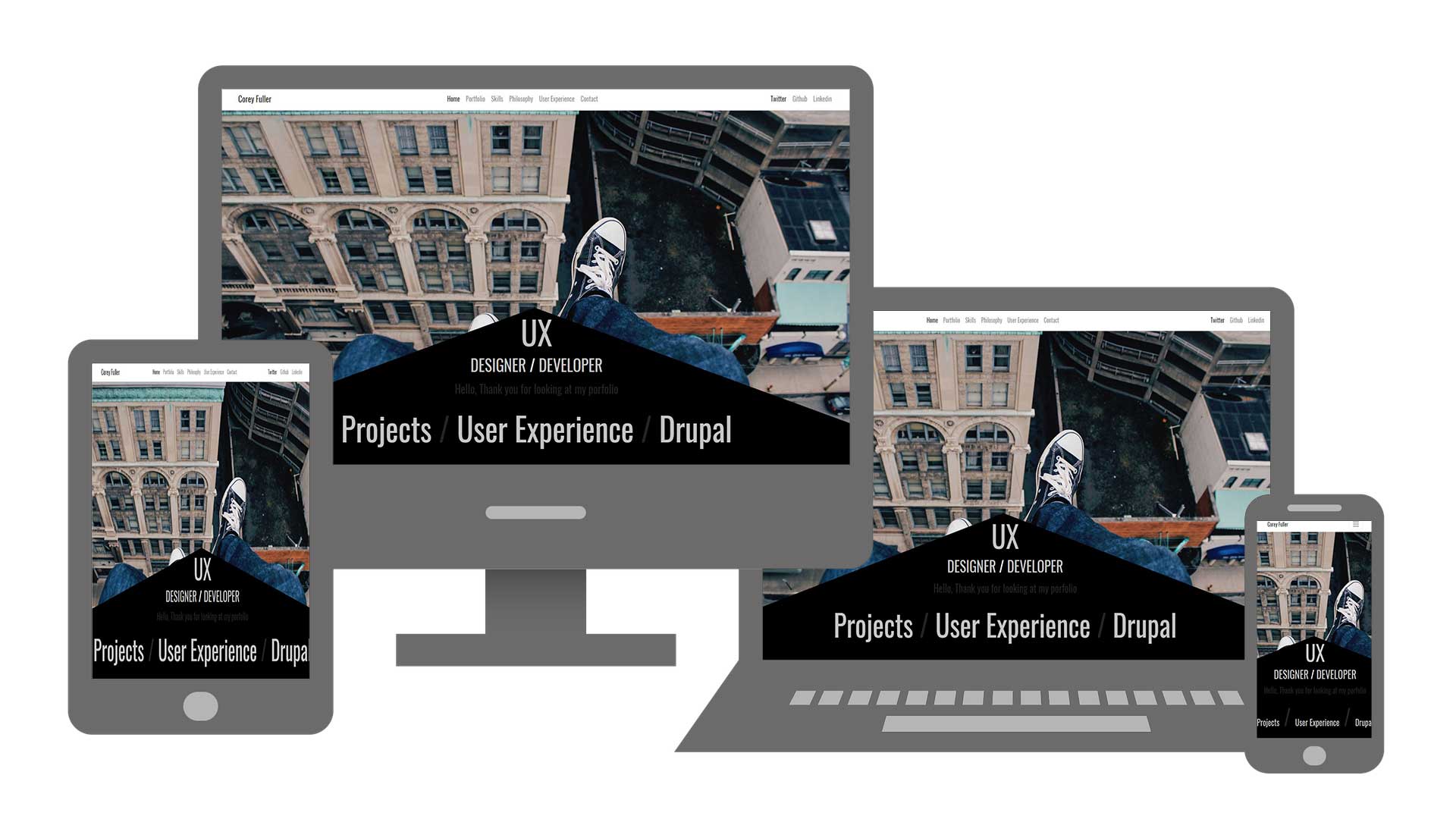
Responsive Design
Devices
When developing any user experience the design needs to be based around any devices that the user will interact with. I do this using browser developer tools, cross device testing, and frameworks.
Bootstrap
Bootstrap is a fantastic JavaScript framework that really cuts back the time on developing a responsive web application. Using Bootstrap in conjunction with CSS and JQuery I can quickly develop a responsive website to suit mobile devices. In fact this website was built using Bootstrap.
Custom Solutions
There are times when a custom solution needs to be developed for a device. This requires several levels of both functionality and user testing. In order to develop these typically I use HTML5, CSS, JavaScript, and JQuery. This is my standard frontend toolkit for web development.
Layout Design
Mockups
This process begins with the requirements and forumulating a design around those requirments. Typically for me the layout begins as simple sketches and notes and evolves from there. This gives me a clear idea of what I was thinking to reference later after meeting with clients or stakeholders.
User flow
User flow is highly important to the design process. Understanding and mapping interaction from one window to the next is critical to ensure that the navigation from one area to the next in an interactive media product makes sense and is optimized for the user experience.

Typography
Display Information
Text is the real meat of the site in terms of information. Text works with negative space and images in order to convey to the user how information should be read. Typography in this case is all about design and readability. Spacing, font, and color are just a few important principles when looking at Typography. I value using white space in order to break up text and maintain a flow throughout the document.
Development

Developing is Problem Solving
Problem Solving
A developer is a problem solver and as such uses many tools to develop solutions. I believe the most important tool a developer has is logic. The ability to understand and break down a problem is key to identifying the best solution. Developing is about taking the requirements breaking them down into smaller problems and producing a solution.
"If this do that." That is how I like to think of developing and logic in its most basic terms in regards to programming. With this thought process any problem can be broken down and solution can be created. It's an iterative process that goes beyond programming and design and incorporates both in order to develop a solution.
Development Stack - Front End
HTML5 / CSS3 / JavaScript / JQuery
Developing the user facing portion of a website can be done using many frameworks and languages but will end the end involve HTML and CSS. Beyond that developing complex and fluild functionality requires programming knowledge rather than scripting knowledge and this is where I rely on JavaScript typically with JQuery as well.
Frameworks
The beauty of a framework is it allows for the faster development of a site. In my case will use Bootstrap or custom solutions for responsive design and for single page application I have used Angular JS in the past.
Development Stack - Backend
PHP / MYSQL
I utilize PHP and MYSQL in order to retrieve and display data from a database. This ranges from simple database queries to complex operations such as developing modules to manipulate data. Most recently I have been developing in a Drupal 8 environment for Franklin University. Utilizing these technologies allows for reusable code and pages to be built using the MVC architecture.
Drupal 8 / Symfony
In the past year I have done extensive work in Drupal 8 including module development, site migration, and theming to name a few of the key aspects. Drupal is incredibly powerful and versatile allowing for a lot of customization with the layout and development of content.