Highrise - School Project

Project Requirements
The requirements offered a lot of freedom which was great when working with software I hadn't previously worked with before. Within 3 months I and one other person had to develop a 4 level game that included a boss level using the stencyl game development engine.
Weekly updates had to be provided during development and a master game development document had to be created and provided as well.
My Role
As the project was initially established I stepped into the role as the Lead Designer and programmer with my teammate providing art and sound assets for the project. My responsibilities included concept development, mechanics development, level design, story writing, as well as team and time management.
Development
The Concept
I am a huge fan of 80's movies as well as retro games so with that in mind the concept I developed was a vertical scroller that put the player as a cop trying to save his partner from a bomber who had taken over a large building. This story persisted with the art direction being more modern vector art to cut down on development time.
The Challenge
A sense of urgency is a key to developing an engaging video game experience. It drives the player to move forward and keeps them invested in the game. In the case of Highrise that came from two mechanics, the constant vertical scrolling as well as the random keys that control vertical movement. The controls section goes over this further but it was key to drive the player and present a challenge. To add to the challenge each level adds additional hazards such as bombs and falling debris from the damages building.
The Goal
The short term goal of each level was to make it to the top of the current level of the building by moving from floor to floor. The overall goal was to reach your partner at the top of the building and free him.
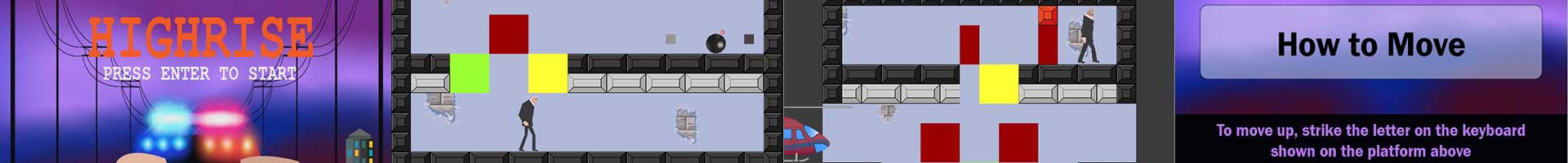
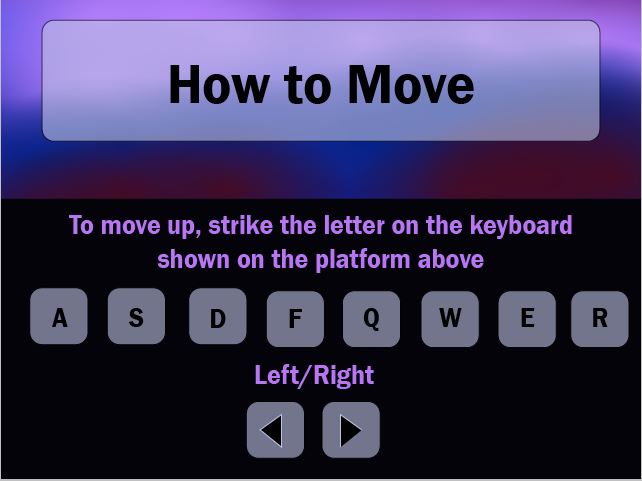
Developing the Controls
The controls for the game are key part of what creates the challenge but are also very familiar to PC gamers. This was key to development to allow for easier learning for players making the game itself the challenge and now the controls themselves.
The above images depict the controls themselves as well as an image of the game in a development view. The yellow and green blocks are replaced by tiles similar to the rest of the level with a letter matching a keyboard key. The key that is chosen moves the player to that position on the next level. The camera scrolls at a pace for the player to see ahead two levels allowing them to plan quickly but they also have to keep in mind the dangers on each part of the floor.

Testing

It was incredibly important to create the perfect timing for the level scrolling and progression as well as to increase the difficulty from level to level. This required extensive testing, and feedback. User testing conducted by myself and the other team member was done as well as outside user testing.
Feedback was also provided by the instructor as well as other classmates. This was all compiled and then the decisions were made as to how the game should change.